© Copyright 2021 Kripa Kundaliya - All Rights Reserved

Motivation
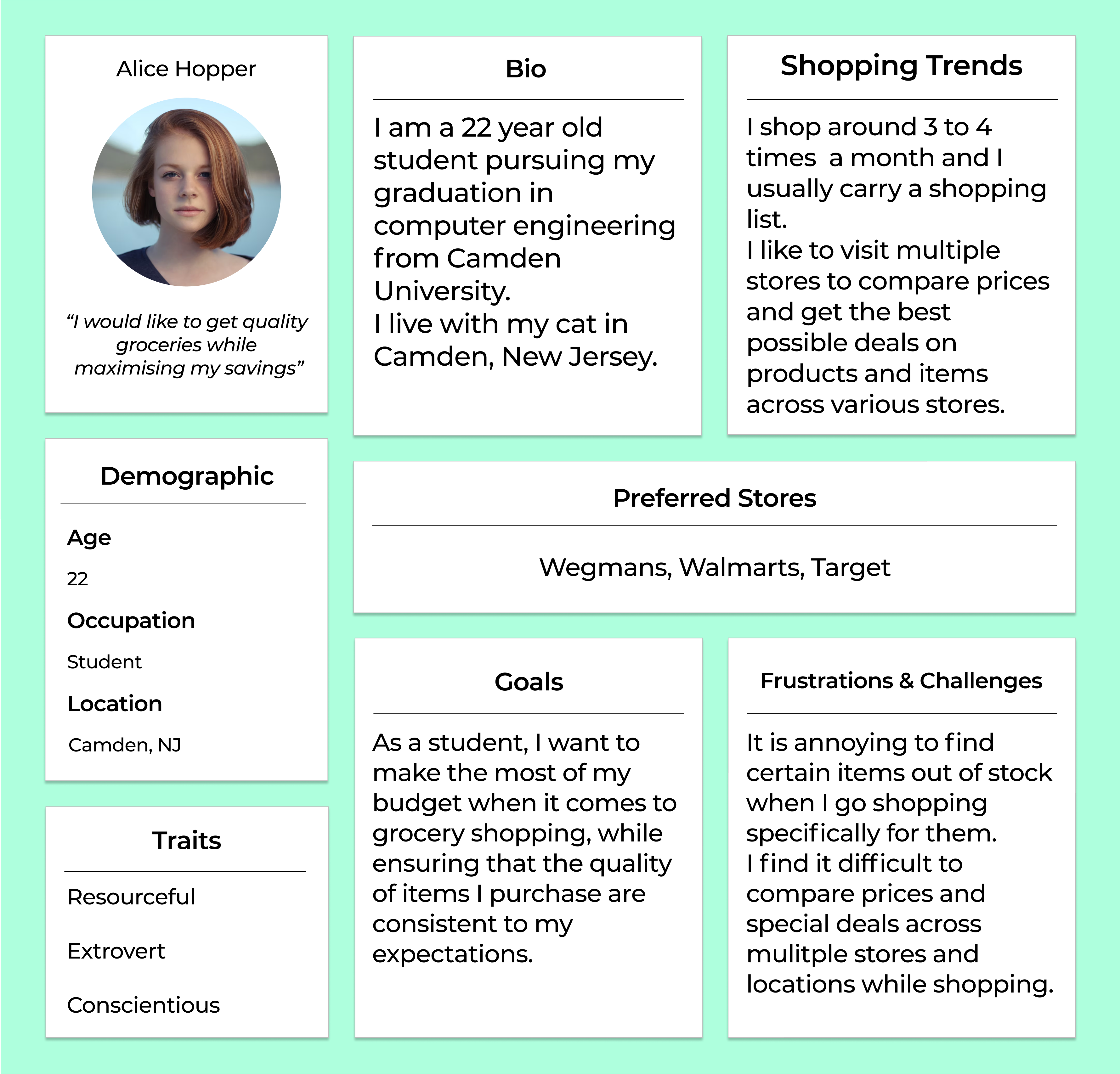
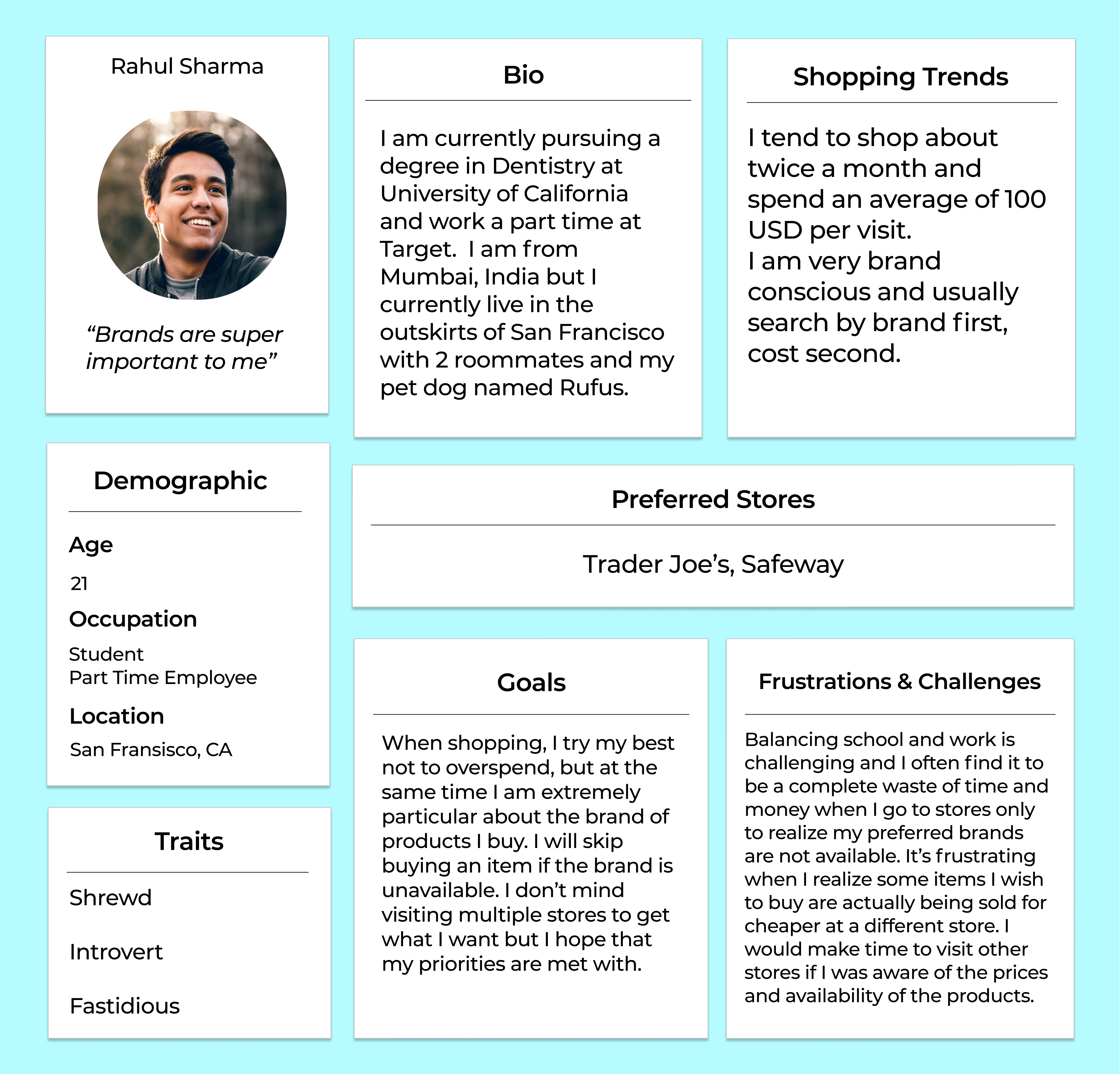
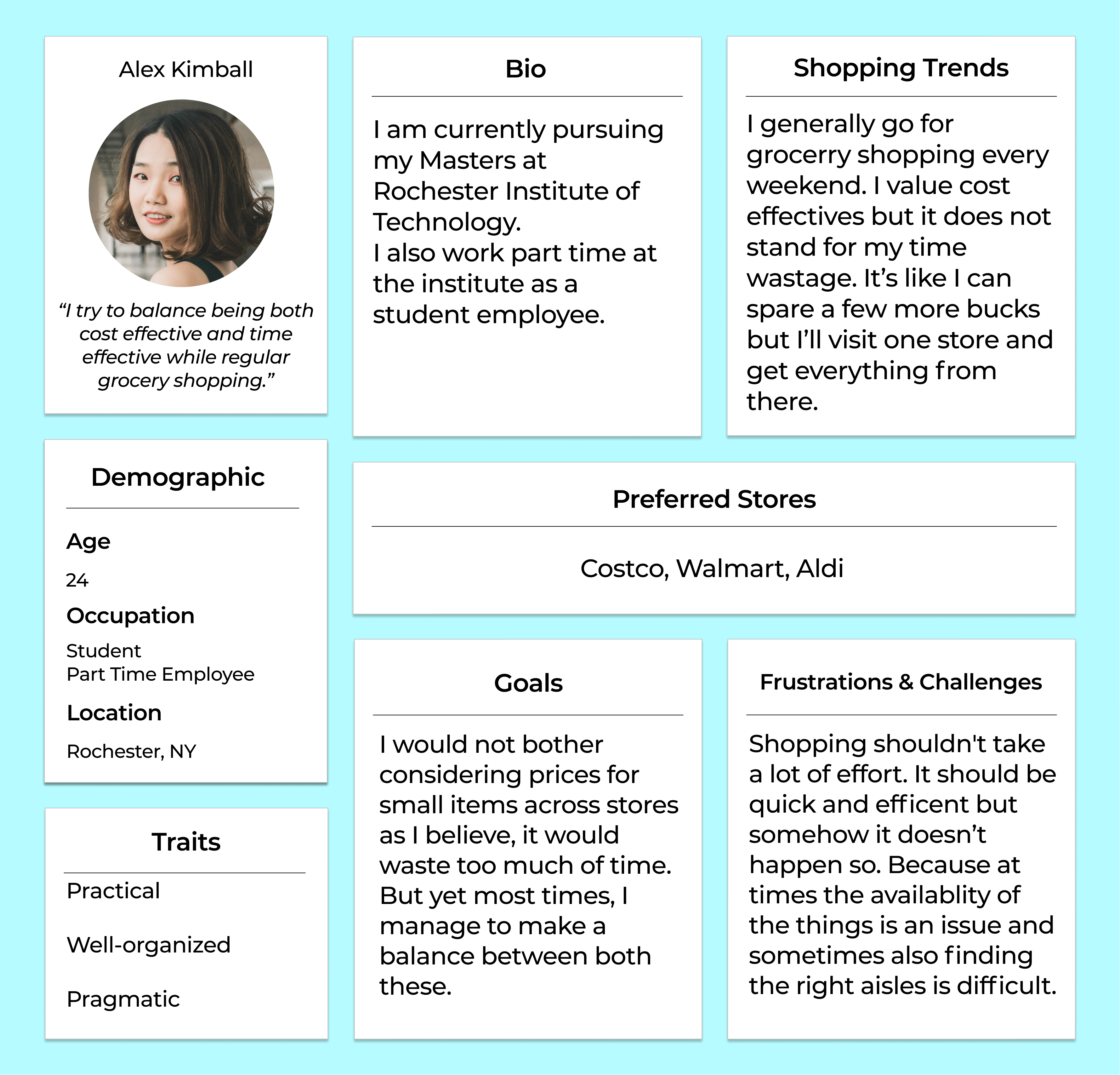
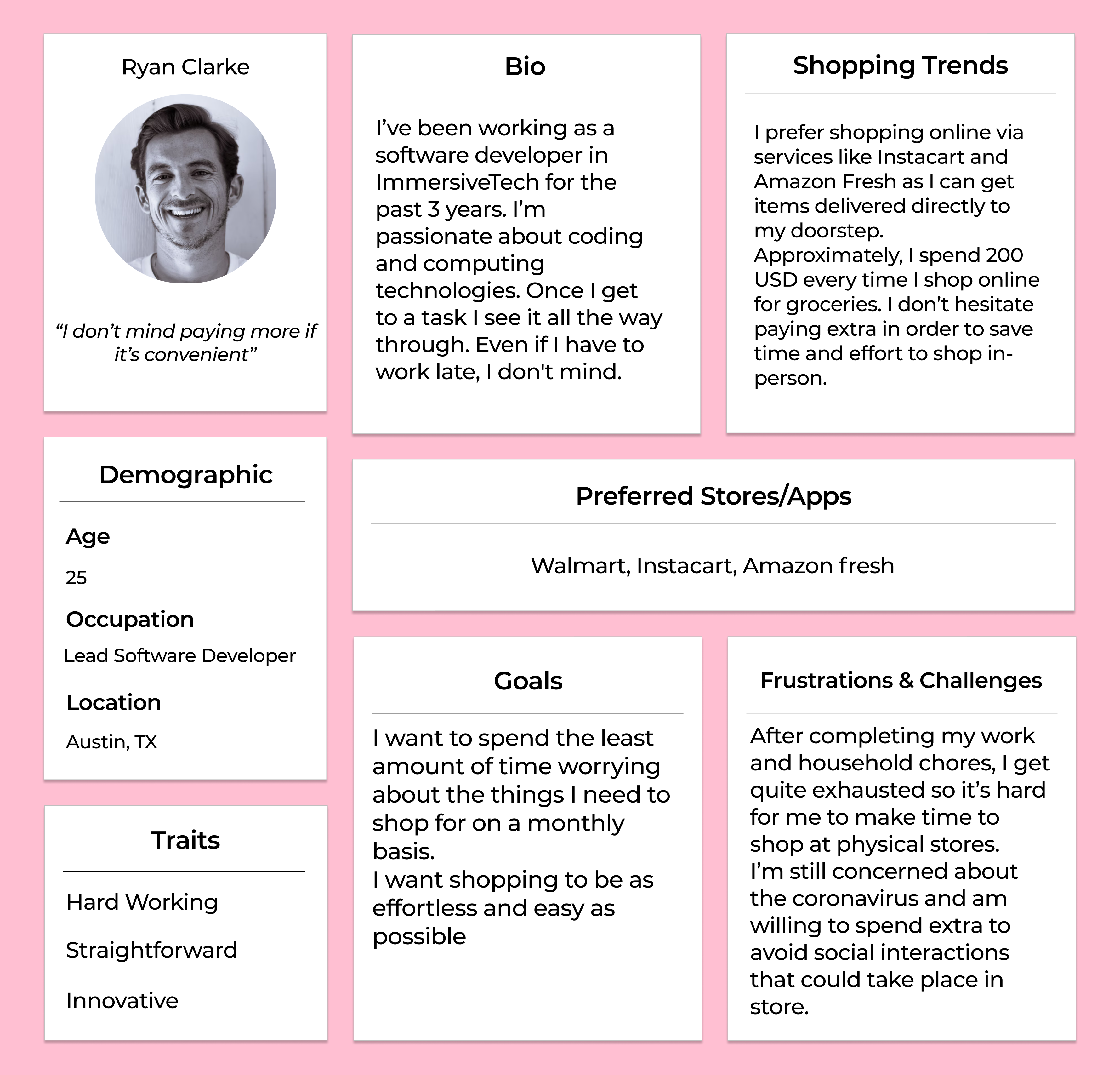
Oftentimes, students find themselves having limitations on their monthly allowance as they have to manage groceries, stationeries, electronics, etc. on a set budget. Trying to be both cost-effective and time-efficient is tricky at times. So we wanted to create an application that helps them to compare prices for day-to-day things.